How to create an Interactive Video with Togotiki
This article walks through the steps of how to create an interactive video including the following:
- Adding an Overlay to your video scene and setting up its timing
- Adding text boxes to your video scene
- Adding buttons to your video scene
You create interactive videos in the Scene Manager area of Togotiki by using the Overlay Tool.

TIP: Before starting out on creating an interactive video make sure you have uploaded the image(s) and video(s) that you want to use in your Scene(s). Allow enough time for Togotiki to encode all your video files that you will be using. Uploading files into Togotiki is done in File Library.

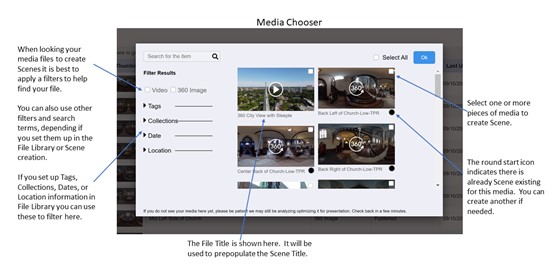
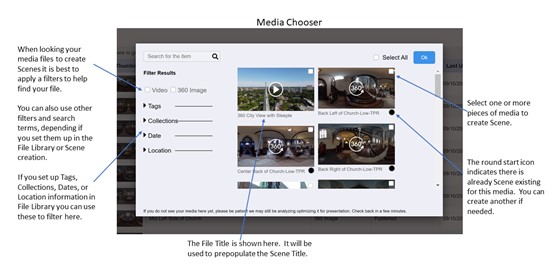
To create an interactive video, first Add (create) a new Scene and select the video you want to work with to make the Scene. The image below shows how you can find the video you want to use with the Media Chooser.

Once you select your video a Scene will automatically be created. The Scene Title will be the same as the video File Title. For more information on creating Scene check out this article Creating Scenes.
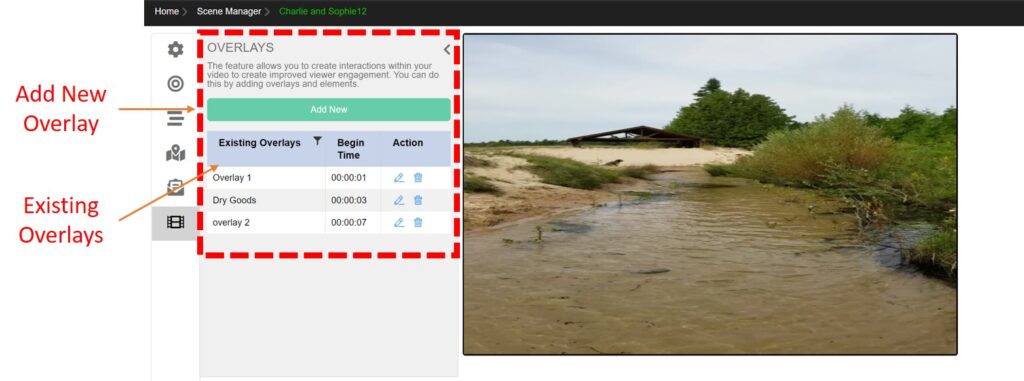
Now that you have a Video Scene, you will use the Overlay Tool to add interaction. A single video Scene can have one or more Overlays added to it. Each Overlay has a unique start time in the video and its own end time (how long the interactive elements remain on the screen). The image below shows the Overlay Tool in Scene Manager. You will see a list of any existing overlay(s) that you can edit/delete or you can add a new overlay.

Adding an Overlay to your video and setting up its timing
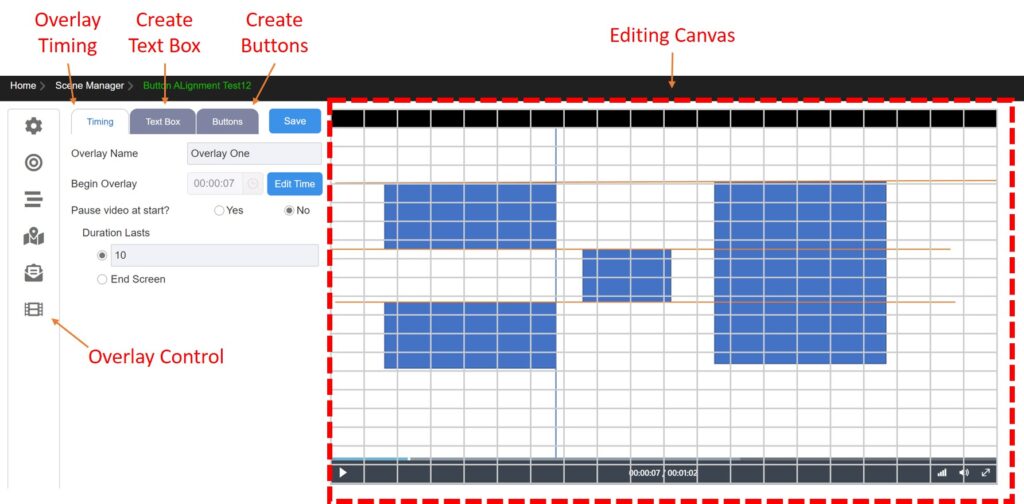
Let’s look at the Add New Overlay. The first thing you will do is give your overlay a name and set-up the timing for the Overlay. Begin Overlay Time – this determines when your overlay will begin (text boxes and button(s) appear). You will also need to set the Pause or Play control (should the video pause or continue to play when the Overlay begins).

Setting the video to Play or Pause at the beginning of the Overlay determines other available options for the Overlay.
Selecting Play gives the following options:
- Set a duration in Seconds that the Overlay will remain of the screen
- Set the Overlay to stay until the End of Video and remain on screen until after the video is done.
Selecting Pause gives the following options:
- Set a duration in Seconds that the video will remain Paused and the Overlay will remain of the screen
- User Hits Continue
- This can be a standard continue link on the screen
- Or a viewer has to click a specific button or text box to continue
Adding Overlay Text Boxes to your Video Scene
Go to the Text Box tab. From here you can add one or more text boxes into your Overlay.
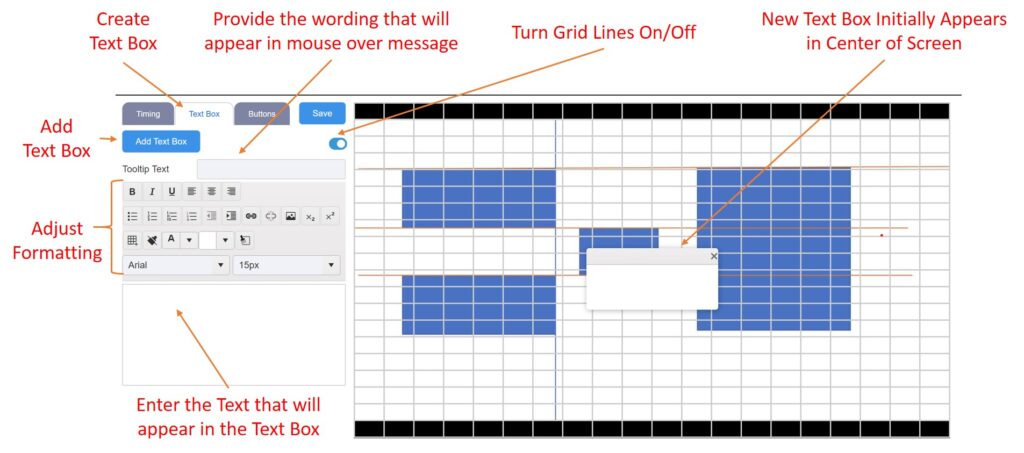
The image below shows the screen layout for adding a Text Box onto your Overlay.

Add Text Box – this will start a new text box creation on you overlay. An empty text box will appear in the center of the video canvas. You can move and adjust the size of the text. The text box will initially have a solid white background. You can change the background color or make it completely transparent.
Tooltip Text – will appear when a viewer mouses over your text box, provide a brief description of what is contain in the box.
Turn Grid Lines On/Off – the system automatically displays a set of grid lines over the video to help you place and align content. The grid lines will not appear during actual playback. You can toggle the grid lines on/off as desired.
Adjust Formatting – You can adjust the formatting of the text that will appear in the box and the box itself. You can choose to make the box background transparent or select a color. The default is a white background.
Enter Text — in the box below the formatting controls. As you type your text it will appear in your text box window in the canvas.
Position and size your text box onto the canvas where you want it to appear for your viewers.
Adding Overlay Buttons to your Video Scene
Go to the Button tab. From here you can add one or more Buttons into your Overlay.
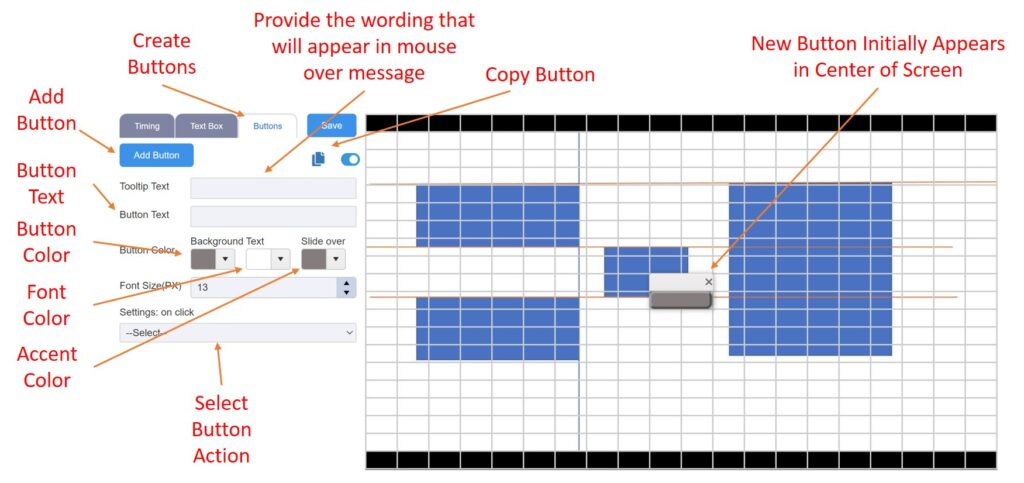
The image below shows the screen layout for adding a Button onto your Overlay.

Add Button – This adds a new button and opens the form to complete the information for your new button. The button will initially appear in the center of the canvas. You can move and adjust the button as needed.
Tooltip Text — will appear when a viewer mouses over your button, provide a brief description of what action will occur when the button is clicked.
Copy Button – if you have already created a button in the overlay and want another with the same color and dimension use the Copy feature to create another and then edit as needed.
Button Text – is what text will appear in the button. Note: buttons are not intended to display large amounts of text.
Button Color – you can set the background color of your button, either with a picker tool or by entering the hex code.
Font Color – you can set the font color of your button, either with a picker tool or by entering the hex code.
Font Size – pick the size of your font and adjust the button size and placement to properly align and fit your text.
Accent Color – when a user mouses over or tabs to a button a visual slide effect it applied to the button. This helps improve web accessibility and let’s user know where they are on the screen.
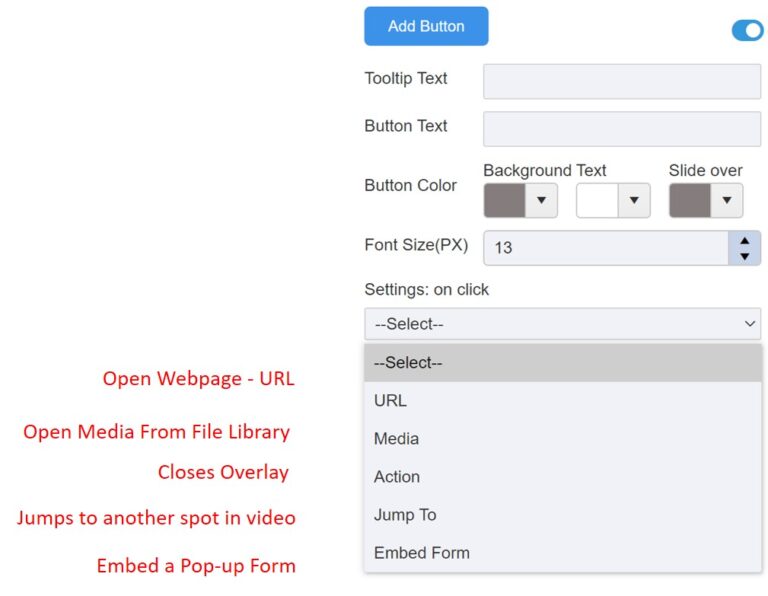
Select Button Action – You need to define what happens when a user clicks on the button. There are 5 basic action types: Open a URL (webpage), Display a piece of media from your File Library, Action – closes the Overlay, Jump to a specific point in the current video, Embed Form that will open a pop-up
The image below shows the drop-down options for the various On-click action types.

The following shows the set-up elements for each of the above On-click action types.
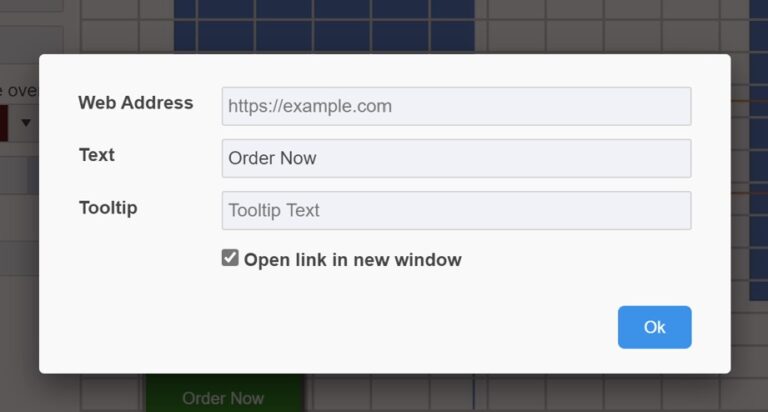
URL Set-up. Complete the information on what webpage you want opened if a user clicks the button. Select if you want the page opened in the current window or a new window (browser tab).

Choose Media select a piece of media (photo, video, 360) from your files in the File Library that will be displayed it the user clicks on the button. The Media Chooser has a variety of filters to help you navigate through large numbers of files.

Action – you can have the button close the current overlay and resume the video.

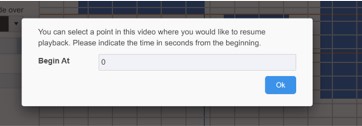
Jump To – allows you to select the seconds in the current video to move the playback. You can move the viewer forward or backward to any point in the current video.

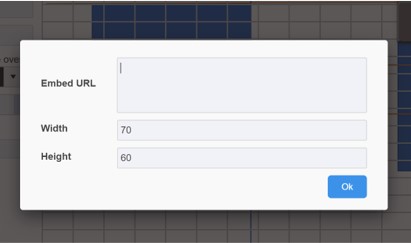
Embed Form — If you have a form (like a survey) you can embed many of these right into your video with the Embed Form function. Some Form vendors restrict the ability to embed forms and often provide a variety of embed methods. You may need to experiment with the forms from your provider.

Congratulations! You have now created an interactive video.
For more insights consider the following resources:

